Sneller ontwikkelen in WordPress en…Gutenberg
Björn | 15 februari 2018

Björn | 15 februari 2018

Wanneer wij de vraag krijgen om een website te realiseren, kijken we allereerst naar de functionele behoefte voor deze website. Aan de hand van deze behoefte kunnen we bepalen welk framework (platform) of CMS (Content Management System, oftewel Inhoud Beheer Systeem) het beste past. Het bekendste en wereldwijd het meest gebruikte systeem is WordPress. Wanneer men vooral op zoek is naar de mogelijkheid om inhoud toe te voegen, kan WordPress een prima keus zijn om de website mee op te bouwen.
Een WordPress website vanuit het niets opbouwen en voorzien van de juiste lay-out en inhoud kan een tijdrovende kwestie zijn. In een poging de benodigde tijd voor het realiseren van een WordPress website met een pakkend design en maatwerk functionaliteiten te verkleinen, hebben wij het afgelopen jaar hard gewerkt aan een zogenaamde boilerplate thema. Dit thema is in eerste instantie een standaard set van enigszins lege templates. Bij activatie van de boilerplate worden automatisch een aantal plugins geïnstalleerd waar wij mee werken. Andere plugins zijn naar wens op een later moment te installeren.
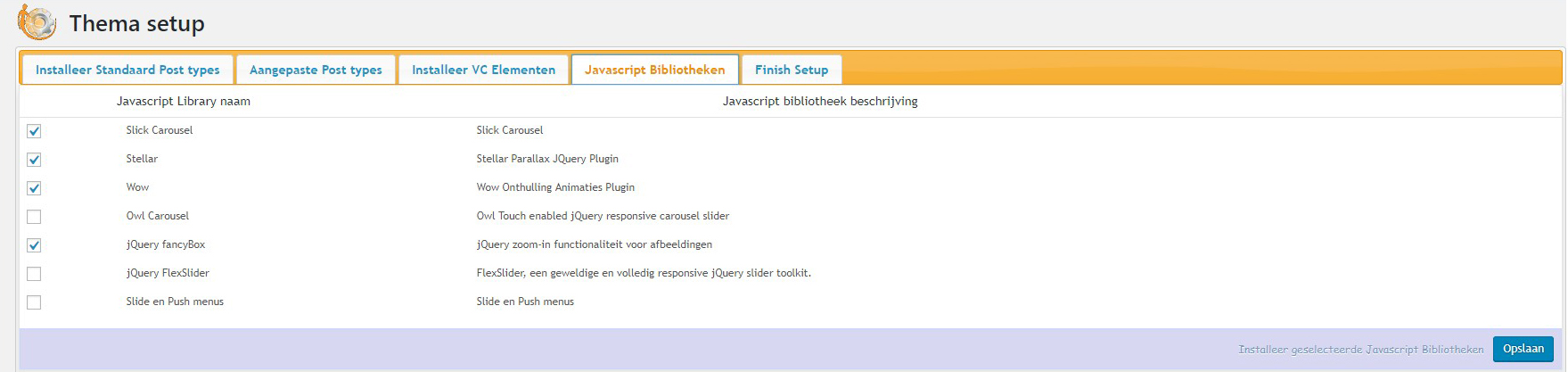
Na de installatie van alle plugins wordt de thema setup gestart waarmee wij in staat zijn om optionele JavaScript bibliotheken, optionele post types of standaard formulieren en standaard pagina’s te installeren. Ook maatwerk post types en maatwerk inhoudselementen voor de plugin Visual Composer zijn op die manier via een invulformulier aan te maken. En dit alles vanuit één enkel scherm zonder ook maar een regel te hoeven programmeren. In het design maken we gebruik van Sass, oftewel Syntactically Awesome Style Sheets voor het in componenten en versneld realiseren van een zogenaamde stylesheet. Door gebruik te maken van een “kaal” thema in combinatie met de hierboven beschreven setup zijn wij in staat om de benodigde tijd tot het realiseren van een website te halveren. Ook maatwerk elementen die we tijdens een project aanmaken kunnen met wat aanpassingen worden hergebruikt op andere locaties binnen een project, wat de ontwikkeling daarvan weer versneld.

De hierboven al even aangehaalde plugin Visual Composer vervangt de standaard inhoudsbewerker van WordPress met een professionele drag-en-drop interface. Daarmee zijn in een handomdraai lay-outs op te bouwen en allerlei visuele elementen toe te voegen aan een pagina. Door de intuïtieve gebruikersinterface, de uitgebreide invoegmogelijkheden en de redelijk eenvoudige manier waarop nieuwe elementen zijn toe te voegen is het een erg prettige plugin om mee te werken.
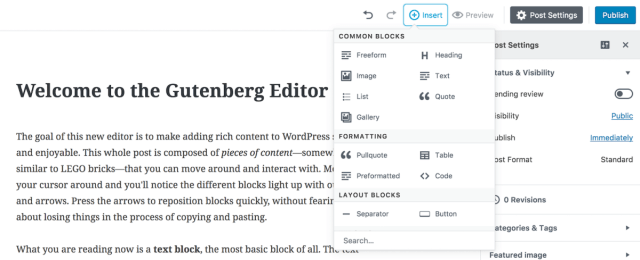
Over visuele editors gesproken: afgelopen woensdag 24 januari was ik aanwezig bij de WordPress MeetupGroningen. Daar werd tekst, uitleg en een demonstratie gegeven over een nieuwe plugin die is ontwikkeld door WordPress. Deze plugin is vernoemd naar Gutenberg, de uitvinder van de Europese boekdrukkunst. Tijdens Wordcamp 2017 in Parijs kondigde WordPress bedenker en CEO Matt Mullenweg de nieuwe plugin al aan. De plugin is bedoeld als vervanger van de huidige pagina editor en volgens de aankondiging zou deze worden toegevoegd aan WordPress rond april 2018. Deze editor zal de gebruiker in staat stellen om de styling van een pagina of blogpost volledig naar eigen hand te zetten. Tijdens het bewerken kan de gebruiker precies bekijken hoe de pagina er aan de voorkant uit zal gaan zien. Zo kan de gebruiker bepalen welke inhoud meer in het oog moet springen ten opzichte van de rest van de inhoud.
Waarom eigenlijk een nieuwe editor voor WordPress? Ten eerste heeft de huidige editor nog nooit echt een update gehad en gaan er al langer stemmen op dat deze zou moeten worden vernieuwd of vervangen. Ten tweede is de plugin op dit moment al beschikbaar als beta-versie. Dat betekent dat er nog volop aan wordt gewerkt. De meningen over de uitgebrachte beta liegt er echter niet om, want het overgrote deel van de beoordelingen zijn zeer negatief. Of Gutenberg er echt klaar voor is als de update van WordPress in april wordt uitgerold, is dan ook zeer de vraag. De interface van Gutenberg doet in sommige opzichten sterk denken aan de visuele editor plugins zoals de eerder genoemde Visual Composer, de in het Avada thema ingebouwde Fusion Builder, Beaver Builder of Divi. Het mist echter nog de logica en intuïtiviteit die deze pagina bouwers al wel bezitten.

Dit is nog lastig te overzien. Avada heeft al aangekondigd dat hun thema en Fusion Builder gewoon zullen werken en compatible zullen zijn met Gutenberg. Visual Composer heeft echter nog niks aangekondigd, maar deze pluginbouwers zullen mee moeten gaan met de veranderingen die Gutenberg zal brengen. Doen ze dit niet, dan verwacht ik dat deze plugins hun bestaansrecht binnen het WordPress eco-systeem gaan verliezen.
Heb je belangstelling bij een nieuwe WordPress website? Neem dan contact contact met ons op!