Wat is er zo awesome aan Font Awesome?
Oud medewerker | 13 maart 2017

Oud medewerker | 13 maart 2017

Door Marcel Smidtman | 13 maart 2017
Icoontjes zijn symbolen die bedoeld zijn om op een simpele en effectieve wijze informatie aan de ontvanger te verschaffen. Binnen websites worden ze daarom veel gebruikt voor interface gerelateerde zaken zoals formulieren, bestandstypes, pijltjes en social media icoontje.
Hiertoe werd Font Awesome in 2012 gerealiseerd door Dave Gandy om te gebruiken binnen Twitter Bootstrap (een responsive framework voor het bouwen van websites). Het is een set met 675 icoontjes, die als een font ingeladen kunnen worden, zodat deze te gebruiken zijn in combinatie met de CSS binnen een website of applicatie.
“Font Awesome gives you scalable vector icons that can instantly be
customized — size, color, drop shadow, and anything that can be done
with the power of CSS. ” – http://fontawesome.io/
Font Awesome is gebouwd met het idee dat designers en developers het kunnen gebruiken binnen een responsive applicatie. Hierbij hoort ook dat zij rekening houden met verschillende groottes van schermen en afbeeldingen. Vroeger werd veel gebruikgemaakt van plaatjes als icoontjes, de zogenaamde ‘spritesheet’. Tegenwoordig zien we dat vaker gebruik wordt gemaakt van alternatieve oplossingen vanwege de voordelen dat dit met zich meebrengt op het gebied van aanpasbaarheid en schaalbaarheid.
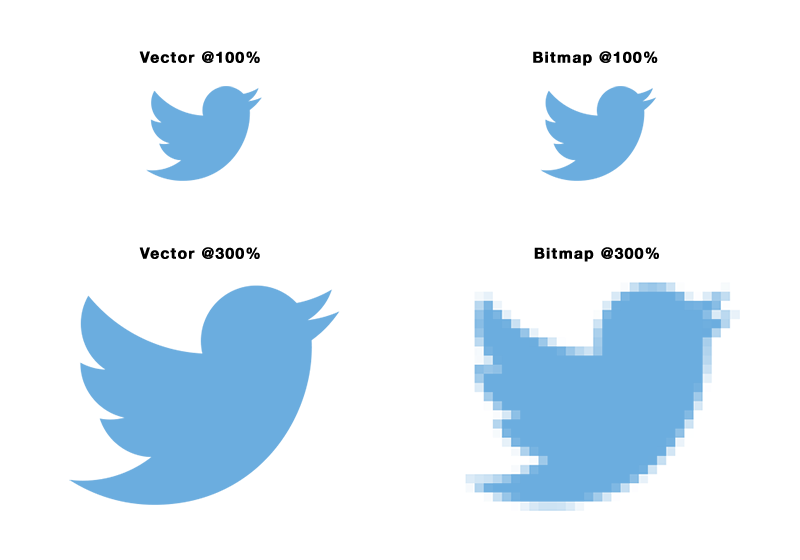
De kracht van Font Awesome komt voort uit het feit dat deze icoontjes als een zogenaamd SVG-bestand worden ingeladen en daarom op elke resolutie scherp worden afgebeeld. Onderstaand een voorbeeld van de scherpe weergave van een icoon op verschillende resoluties:

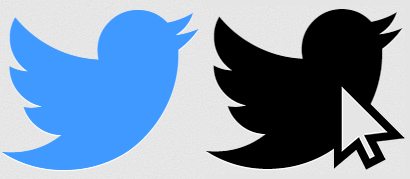
Behalve standaard zaken zoals de kleur, achtergrondkleur, schaduw en grootte, kunnen mouseovers ook gewoon via CSS (Cascading Style Sheets) geschreven worden. In de goede oude tijd werd hiervoor meestal twee verschillende afbeeldingen ingeladen, maar dat is nu (gelukkig) niet meer nodig.
Een stukje voorbeeld HTML en CSS:
.fa-twitter {
color: #4099FF;
}
.fa-twitter:hover, .fa-twitter:focus, .fa-twitter.active {
color: #000;
}
Dit geeft dan de volgende uitvoer:


Font Awesome is een elegante manier om door middel van icoontjes informatie te communiceren naar webbezoekers. Het is een stap in de goede richting voor een moderne manier van ontwikkelen en daarom vinden wij het awesome!
De volledige lijst met icoontjes is te vinden op: http://fontawesome.io/icons/.