Blobs en waves zijn bijna overal, en ze zijn ontzettend leuk. Blobs en waves zijn organische vormen en rond 2019 kwam dit steeds meer naar voren op websites. Daarvoor waren websites vaak gelimiteerd tot grids, rechte lijnen en blokken. Organische vormen zijn daarentegen juist onregelmatig en asymmetrisch. Deze vormen zorgen ervoor dat een pagina interessanter wordt en dat gebruikers verder willen kijken. Een website met organische vormen geeft een kalmer gevoel en ziet er stylish uit. Ik ben Talitha, ik heb stage gelopen bij ByYourSite en werk hier nu een aantal maanden. Ik kom dus vrij vers van de opleiding HBO-ICT. Tijdens mijn werk hier kwam ik designs tegen met leuke figuurtjes, namelijk blobs en waves. Ik had dit nog niet eerder gemaakt en ben dus op zoek gegaan naar CSS trucjes om dit te maken. Ik ben uiteindelijk op twee manieren gekomen die ik wil gaan gebruiken en graag in deze blog wil delen.
Clip-path met SVG
Een van de manieren is het gebruiken maken van een CSS eigenschap genaamd clip-path. Je hebt hier een SVG voor nodig en iets dat je wil bijsnijden met de SVG.
De `clip-path` krijgt een url naar de SVG. De SVG staat hier in de HTML met een width en height van 0, zodat hij niet zichtbaar is. Let op dat het pad van de SVG waardes heeft tussen de 0 en de 1, zodat clipPathUnits=”objectBoundingBox” werkt. Dit zorgt ervoor dat de SVG meeschaalt, anders zal de clip altijd zijn eigen grootte behouden en de foto afsnijden wanneer de foto groter is dan de SVG. Zie hieronder:
<svg xmlns="http://www.w3.org/2000/svg"
width="0" height="0"
viewBox="0 0 1 1">
<clipPath id="blob2" clipPathUnits="objectBoundingBox">
<path fill="none" stroke="black" stroke-width="1"
d="M 0.68,0.34 C 0.72,0.41 0.75,0.49 0.74,0.57
0.73,0.65 0.69,0.73 0.62,0.78
0.54,0.83 0.44,0.84 0.33,0.81
0.23,0.77 0.12,0.69 0.10,0.59
0.08,0.49 0.14,0.38 0.22,0.29
0.30,0.21 0.40,0.15 0.48,0.16
0.57,0.18 0.63,0.26 0.68,0.34 Z" />
</clipPath>
</svg>
<div class="img-wrapper">
<img src="../zoe.jpg" />
<div class="bg-blob"></div>
</div>
En de hierbij horende CSS:
img {
clip-path:url(#blob);
max-width:100%;
max-height:550px;
}
.img-wrapper {
padding-left:40px;
}
.bg-blob {
clip-path:url(#blob2);
background:#ff0066;
height: 480px;
width: 550px;
position: absolute;
bottom: -30px;
z-index: -1;
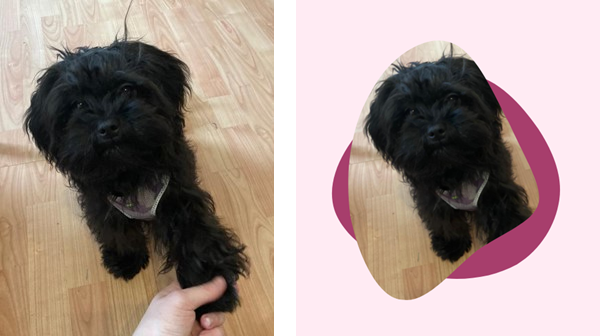
}Hieronder zie je links de originele foto en rechts het resultaat met de blobs:

Zoals te zien is in het voorbeeld, is het niet alleen mogelijk om dit met afbeeldingen te doen, maar ook met een simpel DIV-element. De DIV heeft hier een bepaalde grootte en plek, maar dat kun je makkelijk aanpassen, omdat de SVG kan mee schalen.
Je SVG hoeft geen blob te zijn, je kan bijvoorbeeld ook een header maken met golven, zoals hieronder.

Er zijn ook erg leuke tools online om deze SVG’s te maken, zoals: https://www.blobmaker.app/ en https://getwaves.io/
Fancy borders
De andere manier die ik ook graag wil benoemen is om blobs te maken door de border-radius te gebruiken. Een handige tool hiervoor is https://9elements.github.io/fancy-border-radius/. Met SVG’s kan er natuurlijk ook geanimeerd worden, maar ik vind zelf dat het erg makkelijk is met de border-radius. Hang bijvoorbeeld een ‘animation’ aan het object met de fancy border en je hebt een bewegende blob:
img.fancy-border {
border-radius: 30% 70% 70% 30% / 30% 30% 70% 70%;
}
img.fancy-border {
border-radius: 30% 70% 70% 30% / 30% 30% 70% 70% ;
animation: morph 8s ease-in-out infinite both alternate;
}
@keyframes morph {
0% {border-radius: 40% 60% 60% 40% / 60% 30% 70% 40%;}
100% {border-radius: 40% 60%;}
}
Blob-en-wave-ze
Vormen kunnen een website goed opfleuren. Met deze tips voor het maken van blobs en waves kun je elke website voorzien van leuke figuurtjes. Neem vooral ook een kijkje bij de onderstaande links, voor de tools en relevante artikelen. Veel succes met je blobs en waves!
Tools:
https://9elements.github.io/fancy-border-radius/
Bronnen:
https://9elements.com/blog/css-border-radius/
https://cssfordesigners.com/articles/clip-path-scaling
https://dribbble.com/shots/13623961-Blobs-are-great
https://blog.prototypr.io/how-to-add-svg-waves-to-your-next-web-project-b720efe1c692